آموزش تگ b در HTML برای بولد کردن متن

تگ <b> متن نوشته شده را با قالب توپر نمایش می دهد. این تگ کاملاً یک عنصر ظاهری است. اگر می خواهید متن خود را با حروف توپر نشان دهید ولی از نظر معنایی اهمیتی نداشته باشد، آن را درون تگ<b>…….</b> قرار دهید.
تفاوت بین تگ <b> و <strong>
تگ b صریح و ساده است در حالی که تگ strong مفهومی و معنایی است. تگ <strong> معنای اضافی به سند HTML اضافه می کند.
توصیه می شود که از تگ strong برای قالب توپر استفاده کنید.
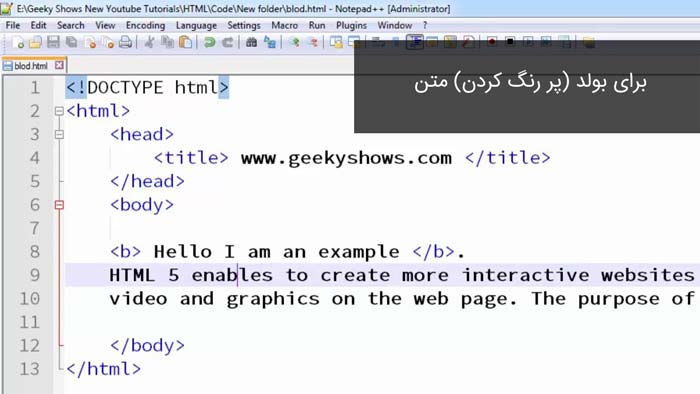
مثال برای تگ b
<p> Hello guys, <b>this is the method to write bold text.</b></p>
خروجی
![]()
نکته: براساس مشخصات ۵ HTML، از تگ b فقط در صورت عدم مناسب بودن هیچ تگ دیگری استفاده می شود. به عنوان مثال: اگر می خواهید عنوانی بنویسید، باید از یکی از عنوان های <h1> تا <h6> استفاده کنید. عبارت مهم باید با تگ<strong>…..</strong> مشخص شود و متنی که می خواهید آن را علامت گذاری یا برجسته کنید، باید در تگ<mark>…</mark> قرار دهید.
صفت “font-weight” در CSS نیز برای تنظیم متن توپر استفاده می شود.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <b> | بله | بله | بله | بله | بله |
نکته: تگ b از ویژگی های عمومی و رویداد نیز در HTML پشتیبانی می کند.