آموزش صفت id در HTML به زبان ساده

صفت id با یک مقدار منحصر به فرد به یک عنصر HTML اشاره دارد. صفتid را می توان در CSS و JavaScript برای انجام کار خاصی استفاده کرد.
صفت id همراه با CSS
در CSS، اگر بخواهید عنصری با یک id خاص انتخاب کنید، یک علامت مربع (#) را نوشته و به دنبال آن نام id را بنوسید.
مثال
در اینجا یک id با نام “”myid را در html همراه با CSS استفاده شده است:
<style>
#myid {
background-color: lightpink;
color: black;
padding: ۴۰px;
text-align: center;
}
</style>
<h1 id=”myid”>Example of HTML id</h1>
نکته: در اینجا صفت id با نام “myid”، می تواند در هر عنصری از HTML مورد استفاده قرار گیرد. نام id در HTML به حروف بزرگ و کوچک حساس است و باید حداقل یک کاراکتر داشته باشد و نباید حاوی فضای سفید (فاصله ها، تب ها و …) باشد.
تفاوت بین class و id در HTML
یک نام کلاس در HTML می تواند توسط چندین عنصر استفاده شود در حالیکه هر عنصر فقط می تواند یک id منحصر به فرد داشته باشد که تنها به آن عنصر واحد تعلق دارد.
مثال
<!DOCTYPE html>
<html>
<head>
<style>
/* Style the element with the id “myid” */
#myid {
background-color: pink;
color: black;
padding: ۴۰px;
text-align: center;
}
/* Style all elements with the class name “fruit” */
.fruit {
background-color: orange;
color: white;
padding: ۱۰px;
}
</style>
</head>
<body>
<h2>Difference Between Class and ID</h2>
<h1 id=”myid”>My Favorite Fruits</h1>
<h2 class=”fruit”>Mango</h2>
<p>The Kinkg of all fruits.</p>
<h2 class=”fruit”>Orange</h2>
<p>Full of Vitamin C</p>
<h2 class=”fruit”>Apple</h2>
<p>An apple a day, keeps the doctor away.</p>
</body>
</html>
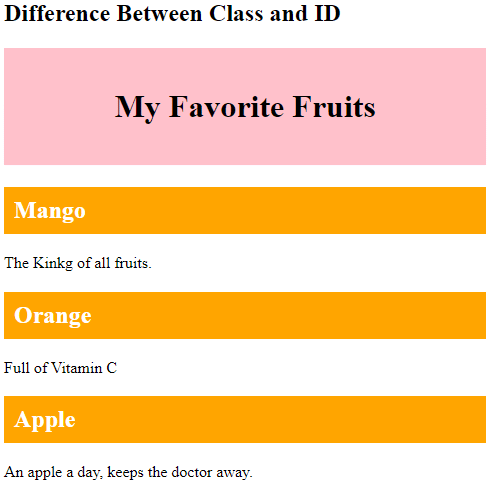
خروجی

id با جاوا اسکریپت
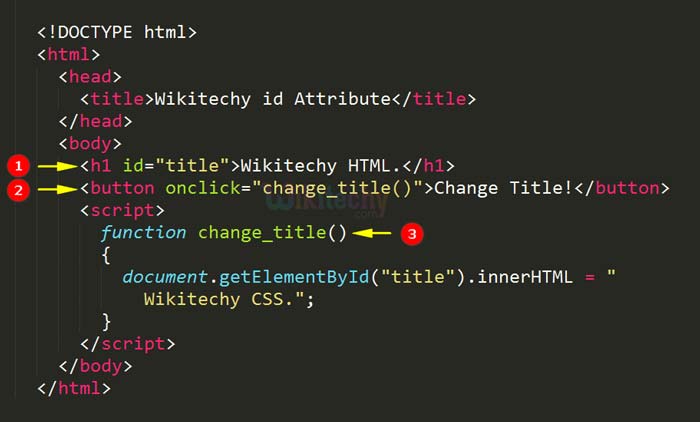
در جاوا اسکریپت برای دسترسی به یک عنصر با یک id مشخص می توانید از نام id در متد ()getElementById استفاده کنید.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>HTML id with JavaScript</h2>
<h1 id=”myid”>Hello JavaTpoint!</h1>
<button onclick=”displayResult()”>Change text</button>
<script>
function displayResult() {
document.getElementById(“myid”).innerHTML = “All the best for future!”;
}
</script>
</body>
</html>
خروجی