آموزش نمادها در HTML به زبان ساده

بسیاری از نمادهای ریاضی، تخصصی و ارزی وجود دارند که روی صفحه کلید معمولی وجود ندارند. برای اضافه کردن چنین نمادهایی به صفحه وب باید از اسامی موجودیت های html استفاده کنیم.
اگر هیچ نام موجودیتی وجود نداشته باشد، می توانید از مرجع عددی، دسیمال یا هگزا دسیمال موجودیت استفاده کنید.
مثال
<!DOCTYPE html>
<html>
<body>
<h3>The Currency Symbols</h3>
<p>This is Indian Rupee symbol <b>₹<b></p>
<p>This is Euro symbol <b>€</b></p>
<p> This is Dollar symbol <b$</b></p>
</body>
</html>
خروجی

نمادهای ریاضی پشتیبانی شده در HTML
| کاراکتر | عدد | موجودیت | توضیحات |
| ∀ |
∀ |
∀ |
به ازای هر |
| ∂ |
∂ |
∂ |
تفاوتی جزئی |
| ∃ |
∃ |
∃ |
وجود دارد |
| ∅ |
∅ |
∅ |
مجموعه خالی |
| ∇ |
∇ |
∇ |
نابلا |
| ∈ |
∈ |
∈ |
عضویت |
| ∉ |
∉ |
∉ |
عدم عضویت |
| ∋ |
∋ |
∋ |
حاوی عنصر |
| ∏ |
∏ |
∏ |
حاصل ضرب nتایی |
| ∑ |
∑ |
∑ |
حاصل جمع nتایی |
نمادهای یونانی پشتیبانی شده در HTML
| کاراکتر | عدد | موجودیت | توضیحات |
| Α |
Α |
Α |
حرف آلفای بزرگ یونانی |
| Β |
Β |
Β |
حرف بتای بزرگ یونانی |
| Γ |
Γ |
Γ |
حرف گامای بزرگ یونانی |
| Δ |
Δ |
Δ |
حرف دلتای بزرگ یونانی |
| Ε |
Ε |
Ε |
حرف اپسیلون بزرگ یونانی |
| Ζ |
Ζ |
Ζ |
حرف زتای بزرگ یونانی |
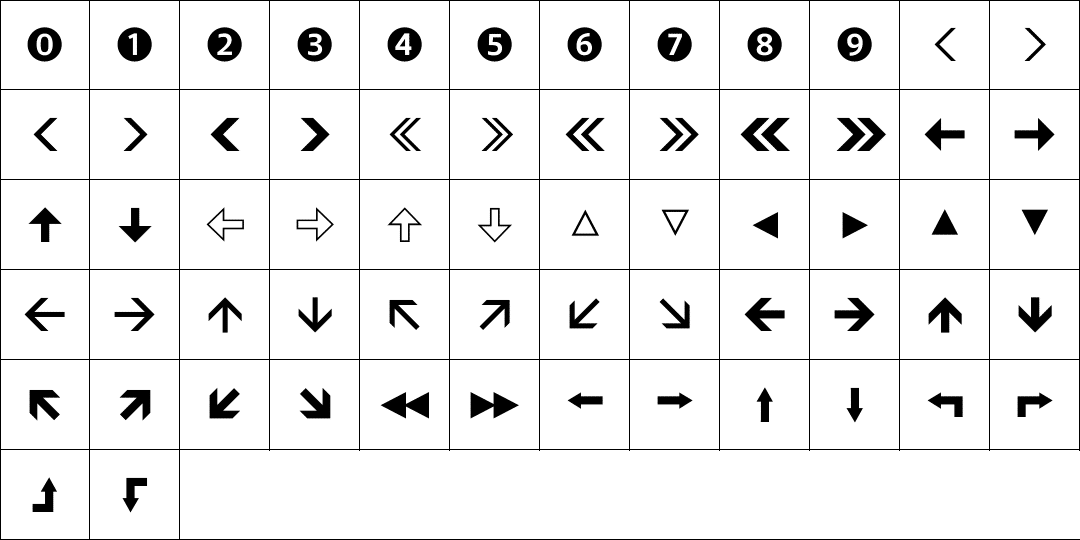
تعدادی از نمادهای مهم پشتیبانی شده در HTML
| کاراکتر | عدد | موجودیت | توضیحات |
| © |
© |
© |
نشان کپی رایت |
| ® |
® |
® |
نشان ثبت تجاری |
| € |
€ |
€ |
نشان یورو |
| ™ |
™ |
™ |
علامت تجاری |
| ← |
← |
← |
فلش به سمت چپ |
| ↑ |
↑ |
↑ |
فلش به سمت بالا |
| → |
→ |
→ |
فلش به سمت راست |
| ↓ |
↓ |
↓ |
فلش به سمت پایین |
| ♠ |
♠ |
♠ |
خال پیک سیاه |
| ♣ |
♣ |
♣ |
خال گشنیز سیاه |
| ♥ |
♥ |
♥ |
خال دل سیاه |
| ♦ |
♦ |
♦ |
خال خشت سیاه |