طرز ایجاد یک جدول با کمک نرم افزار Dreamweaver به زبان ساده

برای نشان دادن رابطه بین داده ها باید از جدول استفاده کنید. جدول ها به شما اجازه می دهند داده های مرتبط را در ردیف ها و ستون های مختلف گروه بندی کنید. در برخی موقعیت ها لازم است داده های خود را به صورت جداول ارائه دهید. این مقاله نحوه ایجاد جدول را با استفاده از دریم ویور به شما آموزش می دهد.
مقدمات
- در این مقاله فرض می شود که شما یک وب سایت دارید و با نحوه کار دریم ویورآشنا هستید.
- این مقاله بر ایجاد جدول هایی به منظور نمایش داده ها تمرکز دارد. و به ایجاد یک صفحه چند ستونی با استفاده از جدول ها نمی پردازد. از آنجا که Dreamweaver یک ویرایشگر وب مدرن است که از Cascading Style Sheets یا CSS استفاده می کند، نیازی نیست برای چنین اهدافی به استفاده از جداول متوسل شوید.
مراحل ایجاد جدول
- Dreamweaver را راه اندازی کرده و صفحه ای که می خواهید در آن جدول رسم کنید را باز کنید.
- مکان نمای خود را در نقطه ای که می خواهید جدول را وارد کنید، قرار دهید. یک راه برای انجام این کار این است که بر روی نقطه مورد نظر کلیک کنید. به این ترتیب مکان نما سریعا به آن نقطه منتقل خواهد شد.
- در منوی ظاهر شده روی منوی “insert” و سپس “table” کلیک کنید. به اختصار : “Inset/ Table”
- پنجره ای با عنوان “Table” ظاهر خواهد شد. به ترتیب تعداد ردیف ها (افقی) و ستون ها (عمودی) را در قسمت مربوط به “”Rows و “Columns” وارد کنید.
- “Table width” به عرض جدول اشاره دارد. این عرض می تواند در مقیاس درصد یا پیکسل تعریف شود. به عنوان مثال، اگر می خواهید عرض حداکثری را انتخاب کنید ۱۰۰ را در کادر”Table width” تایپ کرده، روی فلش پایین کادر کشویی مجاور کلیک کنید و “percent” را انتخاب کنید. همچنین با پاک کردن عدد موجود در کادر “Table width” می توانید حالت تغییر اندازه خودکار را فعال کنید. به این ترتیب جدول شما با توجه به اندازه محتوای خود توسط مرورگر وب و Dreamweaver تغییر اندازه خواهد داد.
- جداول ها می توانند بدون مرز و یا دارای مرز باشند. مرزها خطوطی هستند که سلو ل های جدول را مشخص می کنند. به طور کلی، برای جداول داده ها، اکثر اوقات از مرز استفاده می شود زیرا این مرزها خواندن جدول را آسان تر می کنند. ضخامت مرزها در کادر “Border thickness” مشخص شده و به صورت پیش فرض روی ۱ پیکسل تنظیم شده است. شما می توانید آن را تغییر دهید یا از حالت پیش فرض استفاده کنید. اگر نمی خواهید از مرز استفاده کنید، عدد “۰” را در کادر وارد کنید.
- Cell padding اندازه فضای بین محتوای هر سلول و مرز آن و Cell spacing فضای بین سلول های مجاور است. می توانید آن را خالی بگذارید یا روی اندازه دلخواه خود تنظیم کنید. اگر نمی دانید که کدام عدد مناسب است، می توانید عددی (مانند “۲”) را وارد کنید و در مراحل بعد آن را تغییر دهید. در قسمت بعد درباره نحوه تغییر آن توضیح خواهم داد. توجه داشته باشید که از عدد “۰” نیز می توانید استفاده کنید.
- قسمت Header به شما اجازه می دهد که در پایین ترین ستون یا بالاترین ردیف جدول خود توضیحی برای آن ستون یا ردیف ارائه دهید. محتوای ستون یا ردیف “Header” باید به صورت بولد تایپ شود و در مرکز قرار بگیرد. در حالت پیش فرض جدول ها بدون هدر هستند، یعنی تمام ردیف ها و ستون ها یکسان به نظر می رسند، و هیچ نوشته ای در کد HTML به عنوان تیتر آن ردیف یا ستون قرار نمی گیرد.
- در کادر “summary” ، توضیحی مختصر درباره محتویات جدول خود وارد کنید. به عنوان مثال، اگر جدول شما شامل نمرات امتحانات دانش آموزان کلاستان باشد، در کادر”summary” می توانید چیزی مانند “نتایج آزمون دانش آموزان” را قرار دهید. این کادر اختیاری است و محتوای آن نمایش داده نمی شود. این کادر برای دسترسی بهتر شما به جدول در نظر گرفته شده است.
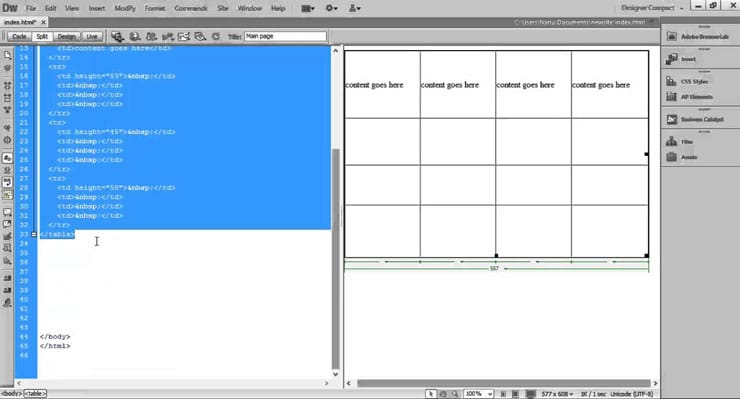
- وقتی کارتان تمام شد، روی دکمهOK کلیک کنید. جدول باید در صفحه وب شما ظاهر شود. توجه داشته باشید که وقتی جدول برای اولین بار ایجاد می شود، Dreamweaver کل جدول را انتخاب می کند بنابراین در این مرحله نباید چیزی تایپ کنید زیرا در این صورت ممکن است آنچه شما تایپ کرده اید جایگزین کل جدول شود. برای تایپ کردن ابتدا روی سلول مورد نظر خود کلیک کنید.
نحوه پیکربندی / سفارشی سازی جدول
اگر به هر دلیلی از جدولی که در بالا ایجاد کردید ناراضی هستید، لازم نیست همه چیز را پاک کنید و دوباره شروع کنید.
۱-اضافه کردن ردیف یا ستون در جدول در دریم ویور
برای اضافه کردن ردیف ها یا ستون های جدید به جدول، روی “Insert | Table Objects” کلیک کنید. یک منو ظاهر می شود که به شما اجازه می دهد یک ردیف جدید در بالا یا پایین سلول فعلی (جایی که مکان نمای شما نشان می دهد) و یا یک ستون جدید در سمت چپ یا راست آن وارد کنید. اگر مکان نمای شما روی سلول های جدول قرار نگرفته، قبل از استفاده از این منو، ابتدا آن را روی یکی از سلول ها قرار دهید.
۲- تغییر هدرها
اگر سلول خاصی را به عنوان سربرگ تنظیم کرده یا نکرده اید، و اکنون قصد تغییر آن را داشته باشید، روی سلولی که می خواهید تغییر دهید کلیک کنید. به قسمت پایین پنجره Dreamweaver خود نگاه کرده و صفحه Properties را پیدا کنید. در جایی از آن صفحه، باید بتوانید کلمه “هدر” و کادر کنار آن را مشاهده کنید. اگر قبلاً یک سلول را به عنوان سربرگ تعیین کرده بودید و اکنون نظر خود را تغییر داده اید، کافی است علامت کادر را بردارید. و اگر قبلاً آن سلول را به عنوان هدر انتخاب نکرده اید اکنون می توانید با علامت زدن کادر هدر، این کار را انجام دهید.
۳- تغییر عرض جدول
به جدول خود نگاه کنید. یک خط سبز بالای جدول وجود دارد که عرض آن را نمایش می دهد. روی آن خط کلیک کنید با این کار کل جدول انتخاب خواهد شد.
(اگر خط سبز را مشاهده نمی کنید، احتمالا نشانگر متن شما در جدول قرار نگرفته، روی یک نقطه از جدول کلیک کنید تا خط سبز ظاهر شود. نگران این خط سبز نباشید: این خط فقط برای انتخاب کل جدول در دریم ویور قرار داده شده و در مرورگر واقعی نمایش داده نخواهد شد.)
صفحه Properties در پایین پنجره Dreamweaver شما اکنون باید عرض جدول را در کادر کنار کاراکتر W نمایش دهد. می توانید اندازه آن را تغییر دهید. همچنین می توانید با کلیک بر روی فلش رو به پایین در کادر کشویی مجاو، مقیاس پیکسل یا درصد را انتخاب کنید.
۴- تغییرCell padding و Cell Spacing
برای تغییر Cell padding و Cell Spacing، روی خط سبز بالای جدول خود کلیک کنید تا کل جدول انتخاب شود. صفحه Properties در انتهای پنجره Dreamweaver اکنون باید گزینه های Cellpad وCellSpace را نمایش دهد، شما می توانید آنها را تغییر دهید.
۵- تغییر رنگ پس زمینه و مرز یا اضافه کردن تصویر پس زمینه
با استفاده از روش گفته شده در بالا، می توانید رنگ پس زمینه یا حاشیه جدول خود را تغییر دهید. برای انتخاب کل جدول روی خط سبز بالای جدول کلیک کنید. در صفحه Properties در انتهای پنجره Dreamweaver می توانید، Bg color(رنگ پس زمینه)، Brdr color (رنگ حاشیه) و Bg Image (تصویر پس زمینه) را مشاهده کنید. با کلیک بر روی هر کدام از این کادرها فهرستی از رنگ ها نمایش داده خواهد شد که، به شما اجازه می دهد یک رنگ را انتخاب کنید.
اگر قصد انتخاب تصویر پس زمینه را دارید، ابتدا باید تصویر پس زمینه را در یک پوشه یا زیر پوشه در دایرکتوری وب سایت خود کپی کنید. منظور من دایرکتوری است که در سمت راست ستون (صفحه پرونده ها) در پنجره Dreamweaver شما ظاهر می شود. با کپی تصویر در پوشه یا زیر پوشه شما می توانید آن پرونده را با manager سایت خود مدیریت کنید و هنگام چاپ صفحه، آن را به طور خودکار بارگذاری کند. پس از انجام این کا، به صفحه Properties جدول خود برگردید و روی آیکون پوشه در خطBg image کلیک کرده و فایل تصویری آن را انتخاب کنید.
۶- نحوه تغییر رنگ پس زمینه یک ردیف یا ستون
اگر می خواهید رنگ پس زمینه یک ردیف یا ستون را تغییر دهید، به عنوان مثال آن را راه راه کنید یا سایه های متفاوتی در آن ایجاد کنید، کافی است موس خود را روی آن ردیف یا ستون بکشید. با این کار آن ردیف یا ستون خاص انتخاب خواهد شد. سپس رنگ پس زمینه ی آن را از طریق صفحه Properties در پایین پنجره Dreamweaver تغییر بدهید. روی کادر کنار کلمه Bg (پس زمینه) کلیک کنید تا فهرست انتخاب رنگ نمایش داده شود.
حتما بخوانید: کاربردی ترین کلیدهای میانبر نرم افزار دریم ویور که باید بدانید!
آموزش ویدیویی
نتیجه گیری
تبریک می گویم. اکنون شما می توانید در دریم ویور یک جدول ایجاد کرده و آن را شخصی سازی کنید، همچنین می توانید تنظیمات آن را بعد از ایجاد تغییر دهید.